- File bersarang
Terganggu dengan tampilan file yang dihasilkan dari code generator? Bisa disembunyikan dari Project explorer. Caranya :
{
"explorer.fileNesting.patterns": {
"*.dart": "${capture}.g.dart, ${capture}.freezed.dart"
},
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
}
- Sticky Scroll
Kalau di Excell biasanya kan ada "Bekukan" atau "Freeze" Row paling atas. Nah kalo di VSCode namanya Sticky Scroll. Settingnya seperti ini :
{
"editor.stickyScroll.enabled": true,
}
previewFlutterUiGuides
Pernah bingung dengan scope dari widget yang sudah bertumpuk dan bersarang dalam?. Sekarang ada cara mudah untuk melihatnya yaitu dengan
previewFlutterUiGuides.Sehingga tampilan scope memiliki garis. Settingnya seperti ini :
{
"dart.previewFlutterUiGuides": true
}
bracketPairColorization
Selain cara diatas, ada juga dengan memanfaatkan warna warni pasangan kurung, kurung kurawal ataupun kurung kotak. Settingnya seperti ini :
{
"editor.bracketPairColorization.enabled": true
}
Format On Save
Senang lihat kode rapi (tidak terlalu panjang ke kanan), tetapi malas merapikan manual ?. Tenang ada setting yg bisa membantu format kode kamu supaya rapi, dan otomatis dilakukan saat di simpan. Syaratnya kode harus sudah betul syntaxnya. Settingnya seperti ini :
{
"editor.formatOnSave": true
}
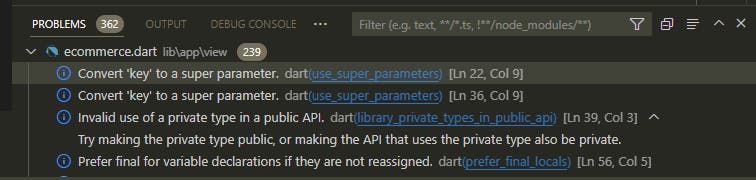
Auto fix
Sering lihat problem yg bukan merupakan error dibagian bawah VSCode ?.

Kita bisa memperbaiki semua yang teridentifikasi oleh dart analyze saat meyimpan kode. Settingnya seperti ini :
"editor.codeActionsOnSave": {
"source.fixAll": true
}
- Jika ada project lama yang dibuka kembali, kemudian ada code deprecated bisa pakai command berikut:
dart fix --dry-run # preview dulu usulan perubahan kode
dart fix --apply # terapkan kalau sudah oke
Sekian dulu. Terima kasih sudah membaca. 😁